About this tool
Our Icon Composer is a simple mechanism to easily create your app icons online. The basic version of this tool requires just an image, and some style parameters that can be set using a simple form.
Where is it?
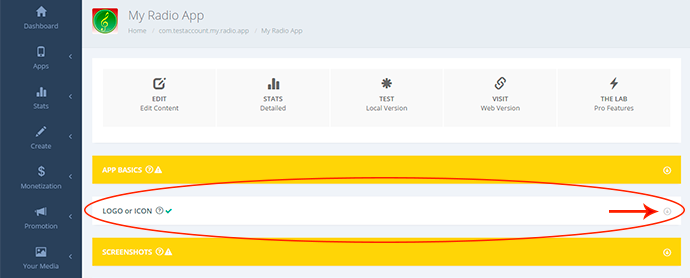
To find this tool go to your app’s panel and open the “Logo or Icon” section. You will also find a replica of this tool when creating your app, if you follow the step by step procedure.

Parameters
- Icon Image: it will be used as the central image of the icon. You can select you image in three (3) different ways.
- Select Public Images: choose an image from our public library.
- Select Private Image: select an image from your own private library. You can upload custom images.
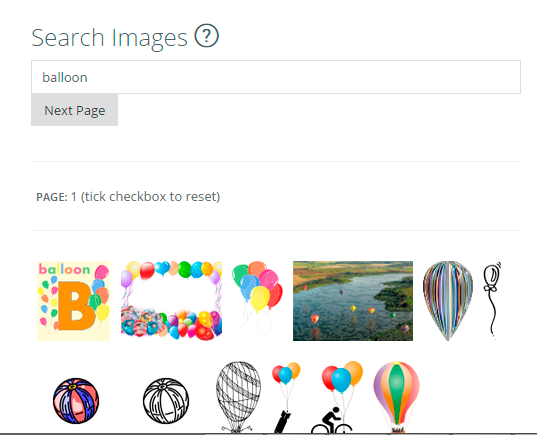
- Search Images: you can search images in external websites and download them directly from the tool.
- Keyword: if you select the option “search images” you will be asked to provide a keyword to filter the images. (i.e. entering the word “balloon” will display images containing balloons.
- Reset: to reset your search to the first page, just change your search term.
- Background (optional): you can choose how do you want to fill the bacgkround of your icon among the following options.
- Use Image: have to select/upload an image to use as background.
- Fixed Color: backround will be filled with the color of your choice.
- Gradient: background will be filled with a gradient using the colors of your choice.
- Auto-Gradient: the system will try to generate a proper gradient automatically providing only one color (beta).
- Transparent: no background.

- More Options | Text: adds a text of your choice at the bottom of the icon.
- Mode: text will be displayed in a “bar” or text box. You can choose the background style of this box. If disabled, no text will be added.
- Text to Add: the text you want to include in the icon.
- Font: select the font you want to use to display the text.
- Font color: sets the color of the text.
- BG Colors (first): used as background color if the selected mode is “fixed color” or “autogradient”.
- BG Colors (second): used as gradient color if the selected mode is “gradient”.

- More Options | Other
- Rounded: sets the border radius to generate rounded icons.

Edit Icons Manually
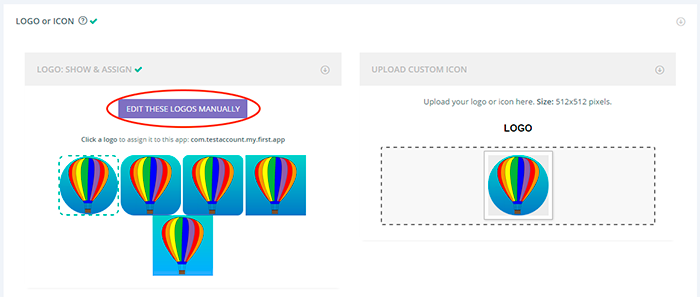
After creating or uploading your logo using our tools, you can edit it manually to add your final touch. To do it, you have to open the “Logo: Show & Assign” section, and click on the “Edit these logos manually” button.
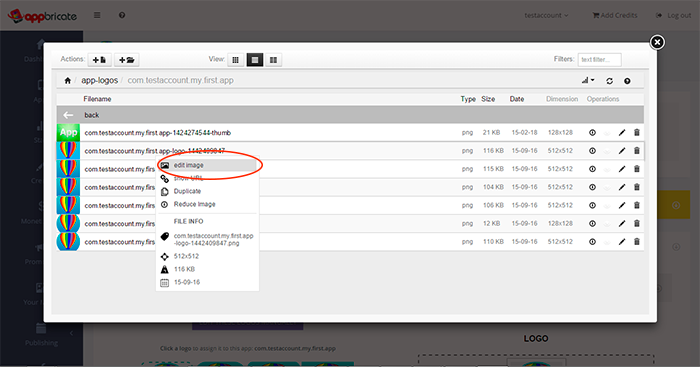
A file manager will open, and then you only have to “right click” to the icon you want to edit and choose the “edit image” option.
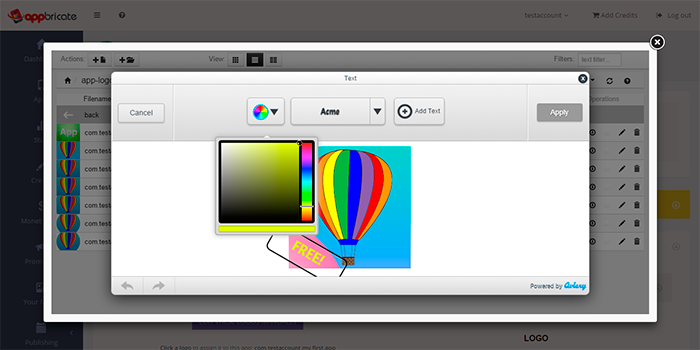
You can follow the steps in the images below.