With our drag and drop composing tools, designing your app is really easy. However, you may need to read a few things to master our tools.
1. The Basics
To compose an app with our “Design Your App” tools, you may add and configure different options, content elements and plugins. It’s important to learn the difference between them.
2. Adding Content
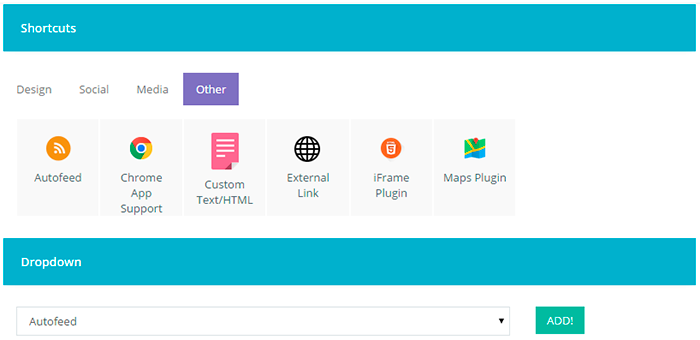
To add Content Elements or Options you only need to find the following screen (Fig. 1). You can select the content of your choice both in the ‘Shortcuts’ section or in the ‘Dropdown Menu’.
When an element is selected, a popup will open asking you to fill some details. If the option doesn’t require any configuration will be added directly to your app.

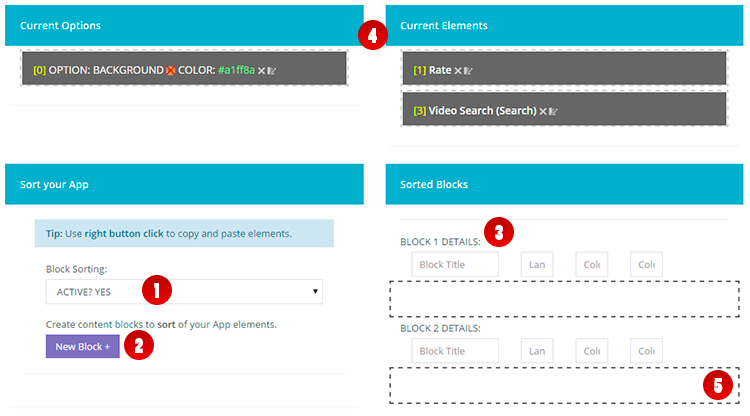
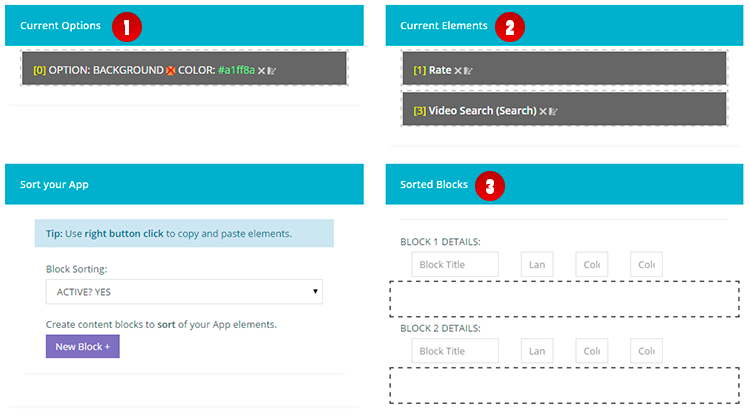
3. Where’s The Content?
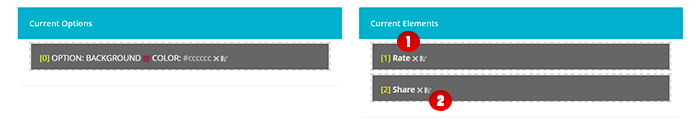
When we add an option or a content element, these are placed in a pile under the “Drag & Drop” section. Here we can edit, delete or sort them. There are three positions on this sections.

4. Editing/Deleting Content

5. Sorting the Content
By default, Content Elements are sorted by groups (i.e. videos will be sorted together, social buttons together, etc.). If you want to change this, you can use the Content Blocks section that appears below.
- Title: header title for the block (i.e. Funny Videos).
- Language [BETA]: in multilanguage apps, you can define different blocks that will only appear to users using that language. Enter two letter language codes (ISO 639-1)
- Colours: Our system is compatible with jQuery mobile themes. Insert a letter from ‘a’ to ‘d’ to change the color within the current palette.